Flow
Some users might want to type their components with flow.
To create a flow-typed component, just use Reacli with either the --flow or the -f option:
reacli component ./my-super-component -f
It will generate a structure like this:
.
└── my-super-component
├── components
| ├── MySuperComponent.jsx
| ├── MySuperComponent.css
| └── MySuperComponentContainer.jsx
└── index.js
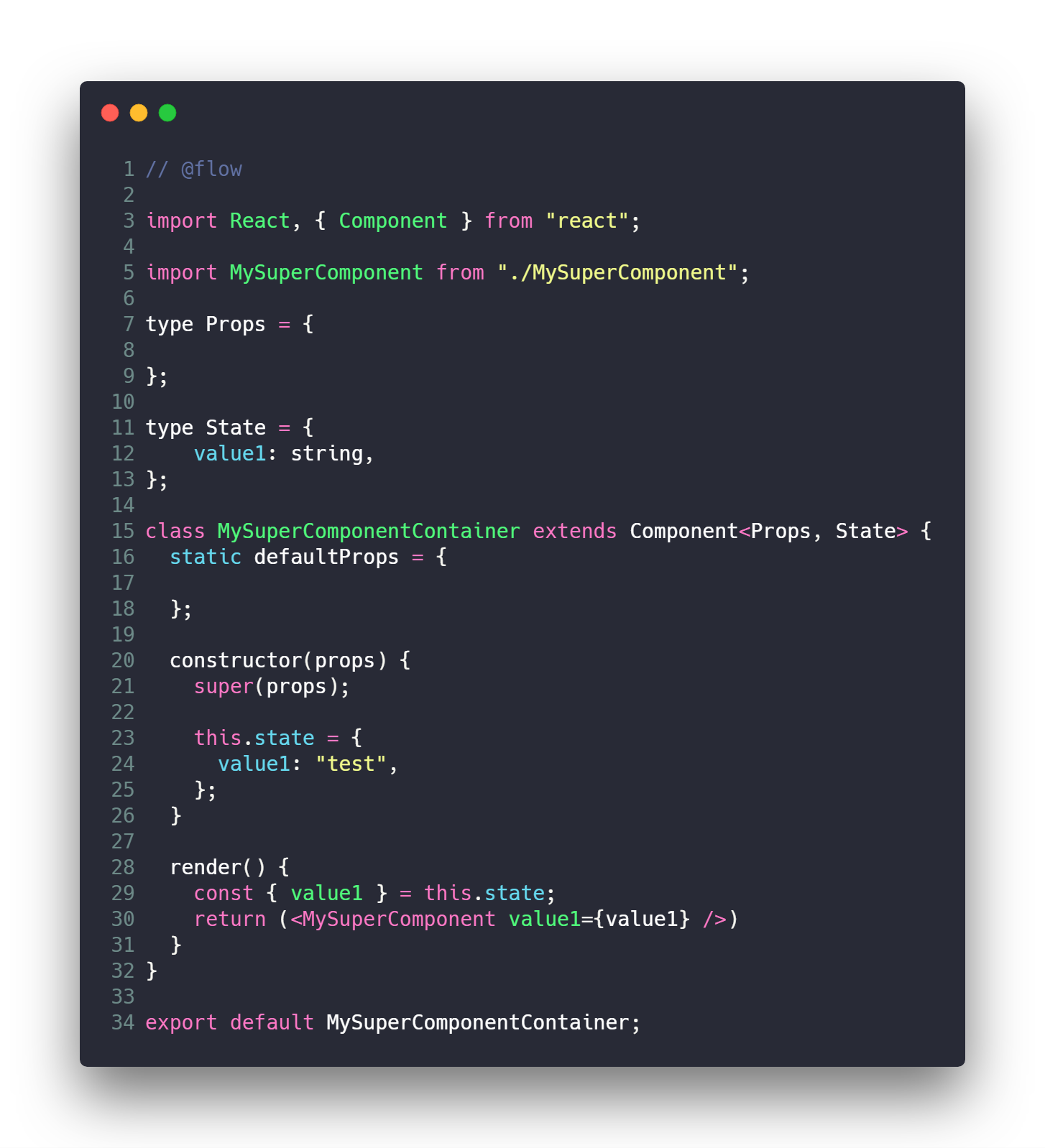
Container component
Generated component

Explanation
- First, we set the
// @flowannotation to configure the component to beflow-typed - We create
PropsandStatetypes, in which we will type our component props or type. - Then, we pass those types to the generic
Componentclass. - We also create a static object called
defaultPropsin which we will be able to add some values to the component props that are not required.
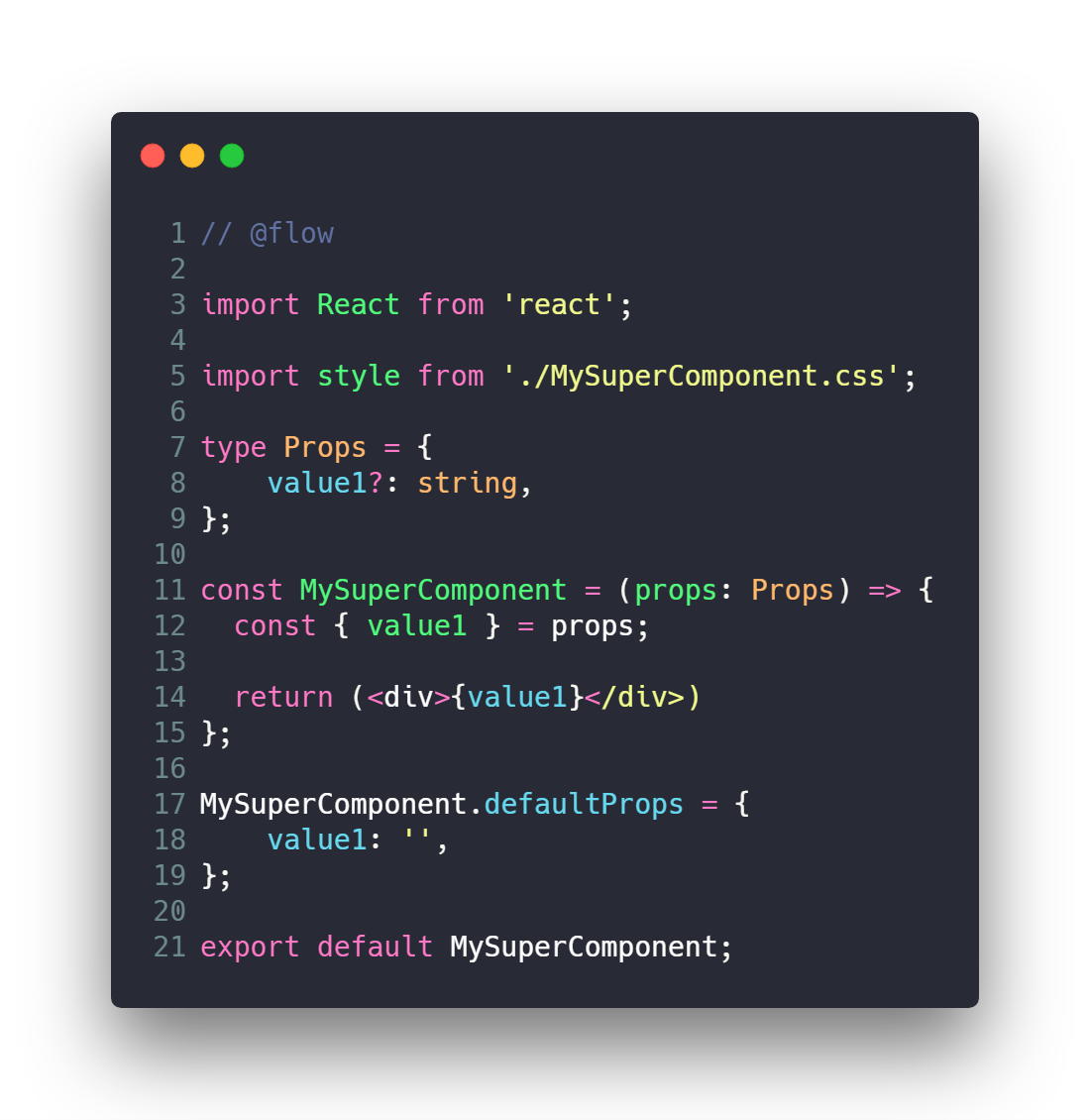
Dumb component
Generated component

Explanation
- Here again, we set the
// @flowannotation to configure the component to beflow-typed - We then configure the
Propstype to contain one optional prop calledvalue1of typestring - The dumb component is a functional one, and we type its input as being of the
Propstype - Finally, we set the
defaultPropsto configure the default values for the props that are not required (an empty string for thevalue1prop)