Scss
Explanation
By default, the style file associated to a generated dumb component is a .css file.
Some users might want to use Sass. That is the reason why we added the --scss argument. SCSS is a Sass syntax that is also full compatible with the CSS syntax.
In other words, it means that every valid CSS stylesheet is a valid SCSS file with the same meaning.
Usage
You can generate an .scss-styled component using the following command:
reacli component ./my-super-component --scss
It will generate a structure like this:
.
└── my-super-component
├── components
| ├── MySuperComponent.jsx
| ├── MySuperComponent.scss
| └── MySuperComponentContainer.jsx
└── index.js
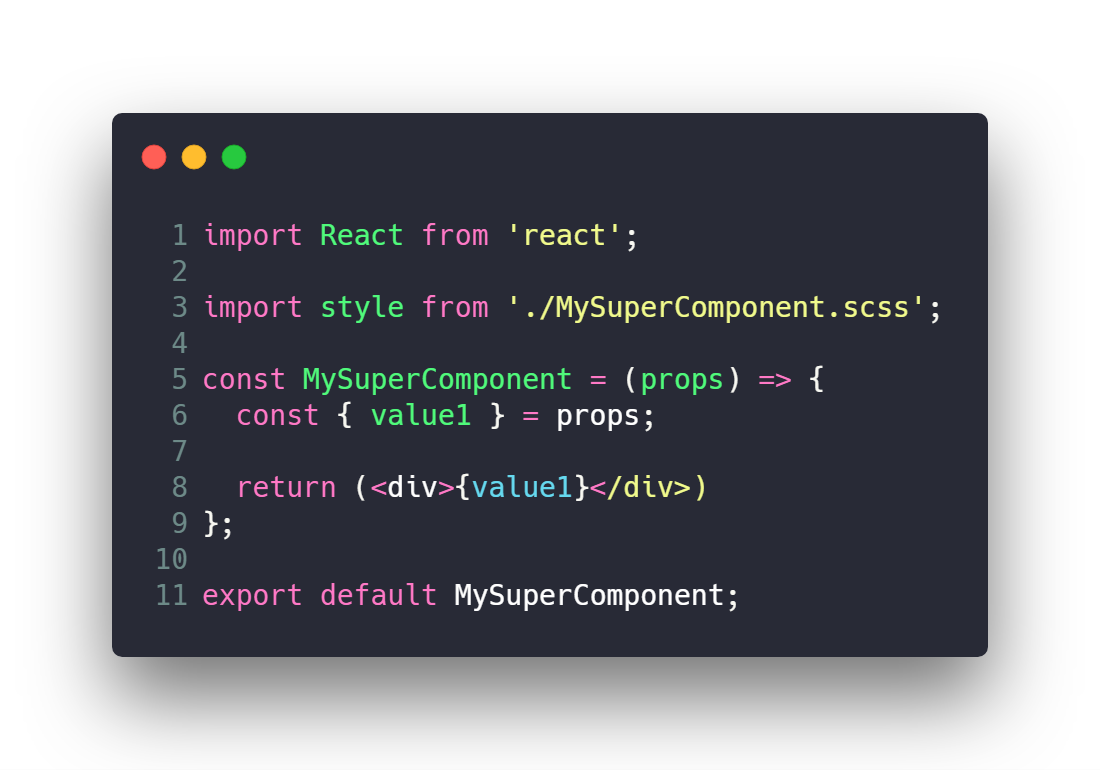
It will only have an impact on the dumb component, which will look like the following:

The only change in the dumb component above shown is the import of the SCSS file instead of the default CSS one.